Corps et interface : Différence entre versions
(→sur la transparence/invisibilité des interfaces) |
(→Événements javascript (pour capter la souris ou le clavier)) |
||
| (11 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | Toujours en relation avec la thématique "corps et numérique". | + | Toujours en relation avec la thématique "corps et numérique". Le projet de ce second quadrimestre porte sur la question de l'interface avec les machines. |
| − | + | Il vous est demandé d'imaginer ou de détourner une interface humain/ordinateur. | |
| + | === Références === | ||
The mother of all demos de Douglas Engelbart en 1968: la souris | The mother of all demos de Douglas Engelbart en 1968: la souris | ||
https://www.youtube.com/watch?v=vv85FSf_6vw | https://www.youtube.com/watch?v=vv85FSf_6vw | ||
| Ligne 64 : | Ligne 65 : | ||
https://www.youtube.com/watch?v=ugTKmveF2G4 | https://www.youtube.com/watch?v=ugTKmveF2G4 | ||
| − | === Un peu de textes à lire === | + | ==== Un peu de textes à lire ==== |
https://cloud.pratiquesnumeriques.be/s/HQF6deLQynrTn4m | https://cloud.pratiquesnumeriques.be/s/HQF6deLQynrTn4m | ||
| − | |||
| − | + | ==== sur la transparence/invisibilité des interfaces ==== | |
| − | === sur la transparence/invisibilité des interfaces === | ||
* [http://contemporary-home-computing.org/turing-complete-user/ Turing Complete User] en français dans le cloud | * [http://contemporary-home-computing.org/turing-complete-user/ Turing Complete User] en français dans le cloud | ||
* [https://www.cairn.info/revue-multitudes-2018-4-page-100.html Une rhétorique au cœur des interfaces numériques Le design de la transparence] | * [https://www.cairn.info/revue-multitudes-2018-4-page-100.html Une rhétorique au cœur des interfaces numériques Le design de la transparence] | ||
| + | |||
| + | |||
| + | ==== Utiliser la webcam pour détecter le visage -- une interface sans interface ==== | ||
| + | * détecter le bout de la langue (kinect, C#) - https://www.youtube.com/watch?v=_KpyM0ge1HE code: https://github.com/TangoChen/Kv2TongueTracking | ||
| + | * des scripts de détection du visage - https://gitlab.com/lionelmaes/erg-opencv-python | ||
| + | pour lancer les scripts: | ||
| + | <source>python3.9 detect_blinks.py --shape-predictor shape_predictor_68_face_landmarks.dat</source> | ||
| + | <source>python3.9 facial_landmarks.py --shape-predictor shape_predictor_68_face_landmarks.dat</source> | ||
| + | |||
| + | [[Fichier:Facial landmarks 68markup.jpg|500px]] | ||
| + | |||
| + | ==== Événements javascript (pour capter la souris ou le clavier) ==== | ||
| + | <syntaxhighlight lang="js"> | ||
| + | <!doctype html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf-8"> | ||
| + | <title>Événements js</title> | ||
| + | <style> | ||
| + | div#bloc1{ | ||
| + | width:200px; | ||
| + | height:200px; | ||
| + | border:1px solid black; | ||
| + | |||
| + | } | ||
| + | </style> | ||
| + | |||
| + | </head> | ||
| + | <body> | ||
| + | <div id="bloc1"></div> | ||
| + | |||
| + | |||
| + | <script> | ||
| + | |||
| + | //document.scrollTo() | ||
| + | var monBloc = document.querySelector('div#bloc1'); | ||
| + | monBloc.addEventListener('click', function(){ | ||
| + | alert('coucou'); | ||
| + | }); | ||
| + | monBloc.addEventListener('mouseenter', ()=>{ | ||
| + | monBloc.style.backgroundColor = 'red'; | ||
| + | monBloc.style.marginLeft = '200px'; | ||
| + | }); | ||
| + | monBloc.addEventListener('mouseleave', ()=>{ | ||
| + | monBloc.style.backgroundColor = 'transparent'; | ||
| + | monBloc.style.marginLeft = '400px'; | ||
| + | }); | ||
| + | monBloc.addEventListener('mousemove', ()=>{ | ||
| + | |||
| + | console.log('bouge'); | ||
| + | }); | ||
| + | monBloc.addEventListener('mousedown', () =>{ | ||
| + | |||
| + | }); | ||
| + | monBloc.addEventListener('mouseup', () =>{ | ||
| + | |||
| + | }); | ||
| + | document.addEventListener('keypress', (event) => { | ||
| + | console.log(event.key); | ||
| + | /*if(event.key == 'd'){ | ||
| + | alert('tu as appuyé sur d.'); | ||
| + | }*/ | ||
| + | //alert('boum!'); | ||
| + | }); | ||
| + | </script> | ||
| + | <!--script src="monfichier.js"></script--> | ||
| + | </body> | ||
| + | </html> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | ==== Bits & sounds ==== | ||
| + | Quelques cools exemples autour de la génération de musique sur base de couleurs, de data, de méthodes génératives… | ||
| + | ici → http://culturesnumeriques.erg.be/spip.php?article31 | ||
| + | |||
| + | ===Étapes de travail=== | ||
| + | |||
| + | Etape 1: imaginer un dispositif / un détournement d'interface. Envisager quelles applications dans la foulée. Documenter le projet (références, schémas, notes) dans le wiki. | ||
Version actuelle datée du 12 mars 2021 à 13:24
Toujours en relation avec la thématique "corps et numérique". Le projet de ce second quadrimestre porte sur la question de l'interface avec les machines. Il vous est demandé d'imaginer ou de détourner une interface humain/ordinateur.
Sommaire
Références
The mother of all demos de Douglas Engelbart en 1968: la souris
https://www.youtube.com/watch?v=vv85FSf_6vw
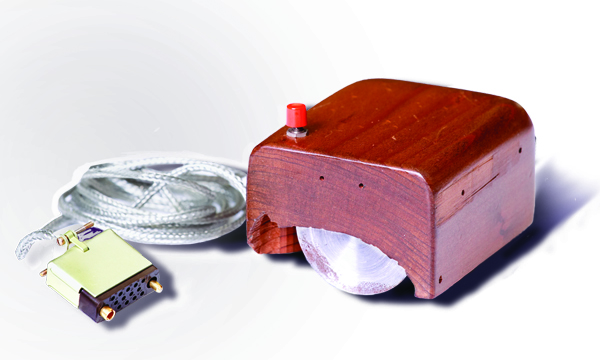
Premier prototype de la souris
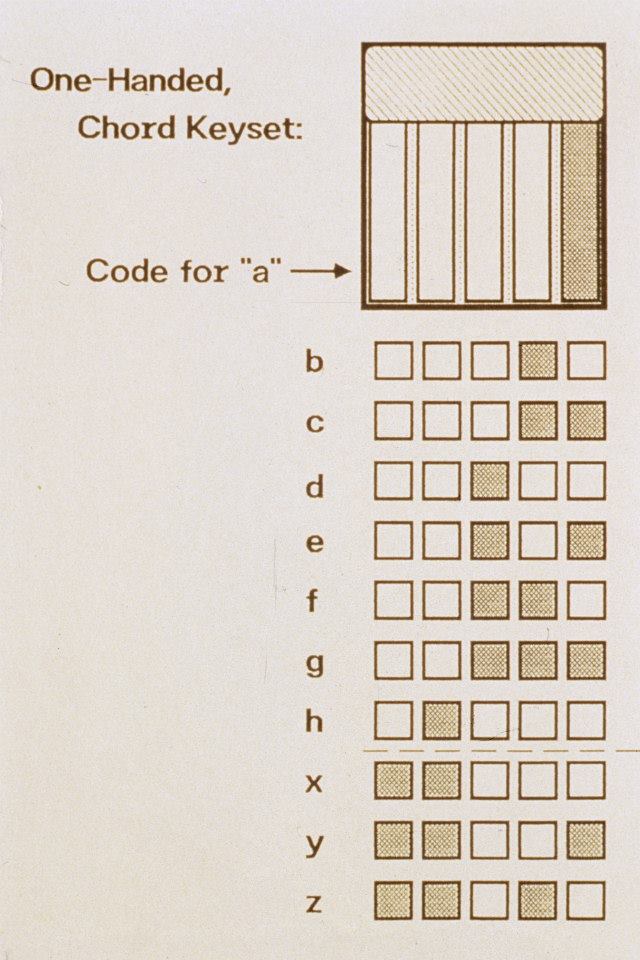
 The Keyset
The Keyset


Ivan Sutherland, 1963 https://www.youtube.com/watch?v=3wrn9cxlgls
Knee controling device (+/- 1960)

Minority Report 2005 screen scene https://www.youtube.com/watch?v=PJqbivkm0Ms
Jeff Han: demo d'une table multitouch 2006 https://www.ted.com/talks/jeff_han_the_radical_promise_of_the_multi_touch_interface#t-18735
Johnny Lee demo hack wii remote 2008 https://www.youtube.com/watch?v=QgKCrGvShZs
The eyewriter 2010 https://www.youtube.com/watch?v=AztH_YVQN-k
Blade Runner 2049, 2017 https://www.youtube.com/watch?v=vrP-_T-h9YM
Jarvis, Mark Zuckerberg, 2016 https://www.youtube.com/watch?v=vvimBPJ3XGQ
Messa di Voce, Golan Levin, 2003 https://www.youtube.com/watch?v=STRMcmj-gHc
Monome, demo 2011 https://vimeo.com/32331721
Theremin 1920 https://www.youtube.com/watch?v=K6KbEnGnymk
Ralph Baer 1969: le premier jeu vidéo (manettes) https://www.youtube.com/watch?v=rai7uAuvGDA
Existenz, Cronenberg 1999 https://youtu.be/FKKe3c9ZWSM?t=85
Neuralink demo, Elon Musk, 2020 https://youtu.be/NqbQuZOFvOQ?t=203
Capacitive touch, adafruit circuit playground 2017 https://www.youtube.com/watch?v=tB_kEw77gBY&feature=emb_title
Wendy Van Wynsberghe 2020, Knottex Research http://www.wvanw.space/?p=359
Georgi Gerganov, 2021, Waver https://www.youtube.com/watch?v=Zcgf77T71QM
John Draper, Captain crunch (phreaking) https://www.youtube.com/watch?v=ugTKmveF2G4
Un peu de textes à lire
https://cloud.pratiquesnumeriques.be/s/HQF6deLQynrTn4m
sur la transparence/invisibilité des interfaces
- Turing Complete User en français dans le cloud
- Une rhétorique au cœur des interfaces numériques Le design de la transparence
Utiliser la webcam pour détecter le visage -- une interface sans interface
- détecter le bout de la langue (kinect, C#) - https://www.youtube.com/watch?v=_KpyM0ge1HE code: https://github.com/TangoChen/Kv2TongueTracking
- des scripts de détection du visage - https://gitlab.com/lionelmaes/erg-opencv-python
pour lancer les scripts:
python3.9 detect_blinks.py --shape-predictor shape_predictor_68_face_landmarks.datpython3.9 facial_landmarks.py --shape-predictor shape_predictor_68_face_landmarks.datÉvénements javascript (pour capter la souris ou le clavier)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Événements js</title>
<style>
div#bloc1{
width:200px;
height:200px;
border:1px solid black;
}
</style>
</head>
<body>
<div id="bloc1"></div>
<script>
//document.scrollTo()
var monBloc = document.querySelector('div#bloc1');
monBloc.addEventListener('click', function(){
alert('coucou');
});
monBloc.addEventListener('mouseenter', ()=>{
monBloc.style.backgroundColor = 'red';
monBloc.style.marginLeft = '200px';
});
monBloc.addEventListener('mouseleave', ()=>{
monBloc.style.backgroundColor = 'transparent';
monBloc.style.marginLeft = '400px';
});
monBloc.addEventListener('mousemove', ()=>{
console.log('bouge');
});
monBloc.addEventListener('mousedown', () =>{
});
monBloc.addEventListener('mouseup', () =>{
});
document.addEventListener('keypress', (event) => {
console.log(event.key);
/*if(event.key == 'd'){
alert('tu as appuyé sur d.');
}*/
//alert('boum!');
});
</script>
<!--script src="monfichier.js"></script-->
</body>
</html>
Bits & sounds
Quelques cools exemples autour de la génération de musique sur base de couleurs, de data, de méthodes génératives… ici → http://culturesnumeriques.erg.be/spip.php?article31
Étapes de travail
Etape 1: imaginer un dispositif / un détournement d'interface. Envisager quelles applications dans la foulée. Documenter le projet (références, schémas, notes) dans le wiki.
